반응형
리액트로 <table> 태그 내에 data를 뿌려주는 도중
상태 값에 따라 특정 <tr> 태그에 display: none 또는 display: block이 적용되도록 코드를 작성했다
예시 )
<table>
<tbody>
<tr isHidden={isHidden}>
<td>내용1</td>
</tr>
<tr isHidden={isHidden}>
<td>내용2</td>
</tr>
<tr isHidden={isHidden}>
<td>내용3</td>
</tr>
<tr isHidden={isHidden}>
<td>내용4</td>
</tr>
<tbody>
</table> display: ${(props) => (props.isHidden ? `none` : `block`)};
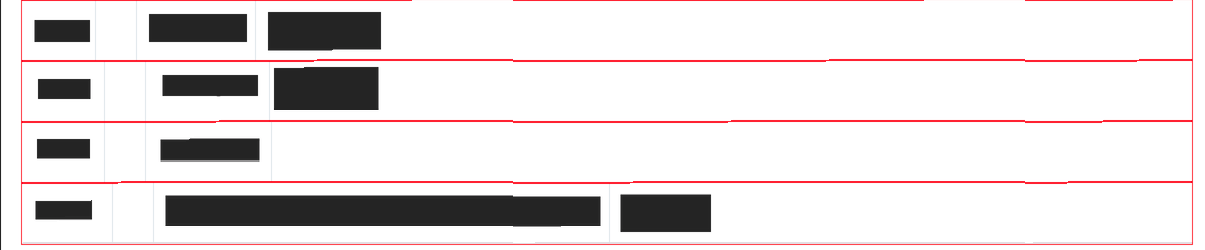
그런데 display: block이 적용된 row의 <td> 태그가 아래처럼 와장창 깨져버렸다.
빨간색 outline 처리된 부분이 하나의 <tr> 태그인데
<tr> 태그 내의 <td>들이 제각각인걸 볼 수 있다

해결법
해결법은 매우 간단했다.
display: block 대신 display: '' 이렇게 아무것도 지정하지 않으면 테이블이 깨지지 않고 원래대로 돌아온다.
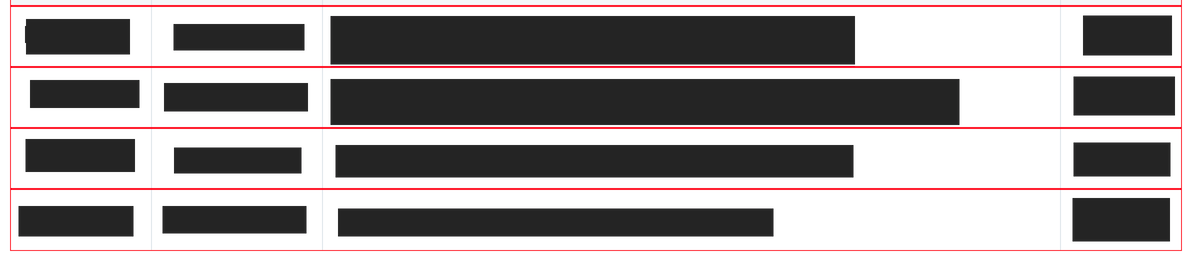
이제 <tr>태그 내의 <td> 태그가 깨지지 않고 정렬을 잘 지키고 있는 것을 확인할 수 있다.

원인
표준 기반 브라우저에서 <tr> 태그의 display 디폴트 값은 block이 아니라 table-row라고 한다.
그래서 <tr>에 display : block을 적용하면 IE에서는 제대로 작동하지만 크롬, 파폭 등에서는 테이블이 깨지는 현상이 발생된다
표준과 비표준을 동시에 만족시키기 위해서는
display 속성에 빈 문자열("")을 주어 초기화시키면 테이블이 깨지는 현상을 방지시킬 수 있다.
반응형
'📍 Front-End > 🜸 HTML & CSS' 카테고리의 다른 글
| 크롬 브라우저에서 input 자동완성 파란색 배경 없애기 (0) | 2022.10.18 |
|---|---|
| [CSS] position: absolute; 가 적용된 element의 z-index가 적용되지 않을때 (0) | 2022.05.07 |
| [CSS] IOS에서 <input> element에 적용된 background-color 제거하기 (shadow, border-radius) (0) | 2022.02.16 |
| [CSS] 브라우저 스타일 초기화 (0) | 2021.06.24 |
| [CSS] 모바일 웹에서 높이(height) 100% 채우기 (4) | 2021.06.17 |


댓글