반응형
문제
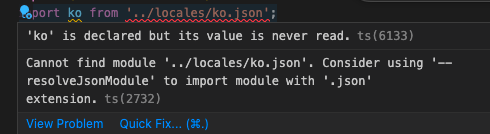
다국어 지원을 위해 react-i18n을 쓰는데 설정을 해주는 과정에서
json 형태의 언어팩을 불러오지 못하는 이슈가 있었다

역시나 친절하게 해결방법을 알려준다
원인
tsconfig 파일에서 resolveJsonModule이 설정되어 있지 않았다
해결
tsconfig 파일로 가보자!
esModuleInterop과 moduleResolution은 잘 설정되어 있었는데 resolveJsonModule 설정이 없어서 추가했다
참고로 resolveJsonModule 옵션을 사용하기 위해서 esModuleInterop과 moduleResolution 설정은 필수다!
{
"compilerOptions": {
// code
"esModuleInterop": true, // ES6 모듈 사양을 준수하여 CommonJS모듈을 가져오기
"moduleResolution": "node", //모듈 해석?? 방식
"resolveJsonModule": true, // 추가된 부분
// code
},
// code
}
반응형
'📍 Front-End > 🜸 TypeScript' 카테고리의 다른 글
| 자바스크립트(타입스크립트)에서 숫자 세자리(천단위)마다 콤마 찍기 (0) | 2023.01.12 |
|---|---|
| Typescript 타입스크립트 에러 Object is possibly 'null' (0) | 2022.11.22 |
| [React/Typescript] styled-components로 global style 적용하기 (0) | 2022.06.10 |
| React + Typescript + ESLint + prettier 환경 구성하기 (2022. 5. 29 기준) (1) | 2022.05.29 |
| [TypeScript/타입스크립트] tsconfing.json에 대해 알아보자 .. 🧐 (0) | 2021.07.21 |


댓글