회사에서 Material-UI 가이드를 작성할 일이 생겼는데 다시 공부할 겸 블로그에도 기록하기😵💫
아래 가이드는 V4 버전을 기준으로 작성되었습니다.
가장 먼저 할 일은 리액트 프로젝트를 생성한 다음 Material-UI를 사용하기 위한 필수 dependency를 추가해야 된다!
1. dependency 추가
material-ui/core에서 공통 컴포넌트를 꺼내와서 사용할 수 있으므로 추가 필수!
// with npm
npm install @material-ui/core
// with yarn
yarn add @material-ui/core
그리고 MUI 컴포넌트를 커스텀하기 위해 material-ui/styles도 추가해준다
// with npm
npm install @material-ui/styles
// with yarn
yarn add @material-ui/styles
설치 끝~
이제 사용하면 됩니다.. 어떻게...? 😧
2. Material-UI 사용하기
리액트 프로젝트를 생성하면 생기는 최상위 컴포넌트인 App.jsx로 이동!
어떤 웹 브라우저에서도 일괄적인 스타일을 나타내기 위해, CSS를 noramalize(정규화) 시켜주는 과정이 필요한데, 이를 위해 @material-ui/core에서 제공하는 CssBaseline을 최상위 컴포넌트에 적용시켜야 한다
import React from "react";
import { CssBaseline } from "@material-ui/core";
export default function App() {
return (
<>
<CssBaseline/>
...code
</>
);
}
자 이제 간단한 사용 방법을 안내하기 위해 material-ui에서 Button 컴포넌트를 불러와볼게욥
import { CssBaseline, Button } from "@material-ui/core";
import React from "react";
const App = () => {
return (
<>
<CssBaseline/>
<Button>Click</Button>
</>
);
};
export default App;
리액트 프로젝트를 실행해보면 짜잔 🎵
이렇게 작고 볼품없는 버튼이 생깁니다

Button을 제대로 사용하기 위해 MUI 공식 홈페이지에서 문서를 찾아보겠습니다
React Button component - Material-UI
Buttons allow users to take actions, and make choices, with a single tap.
v4.mui.com
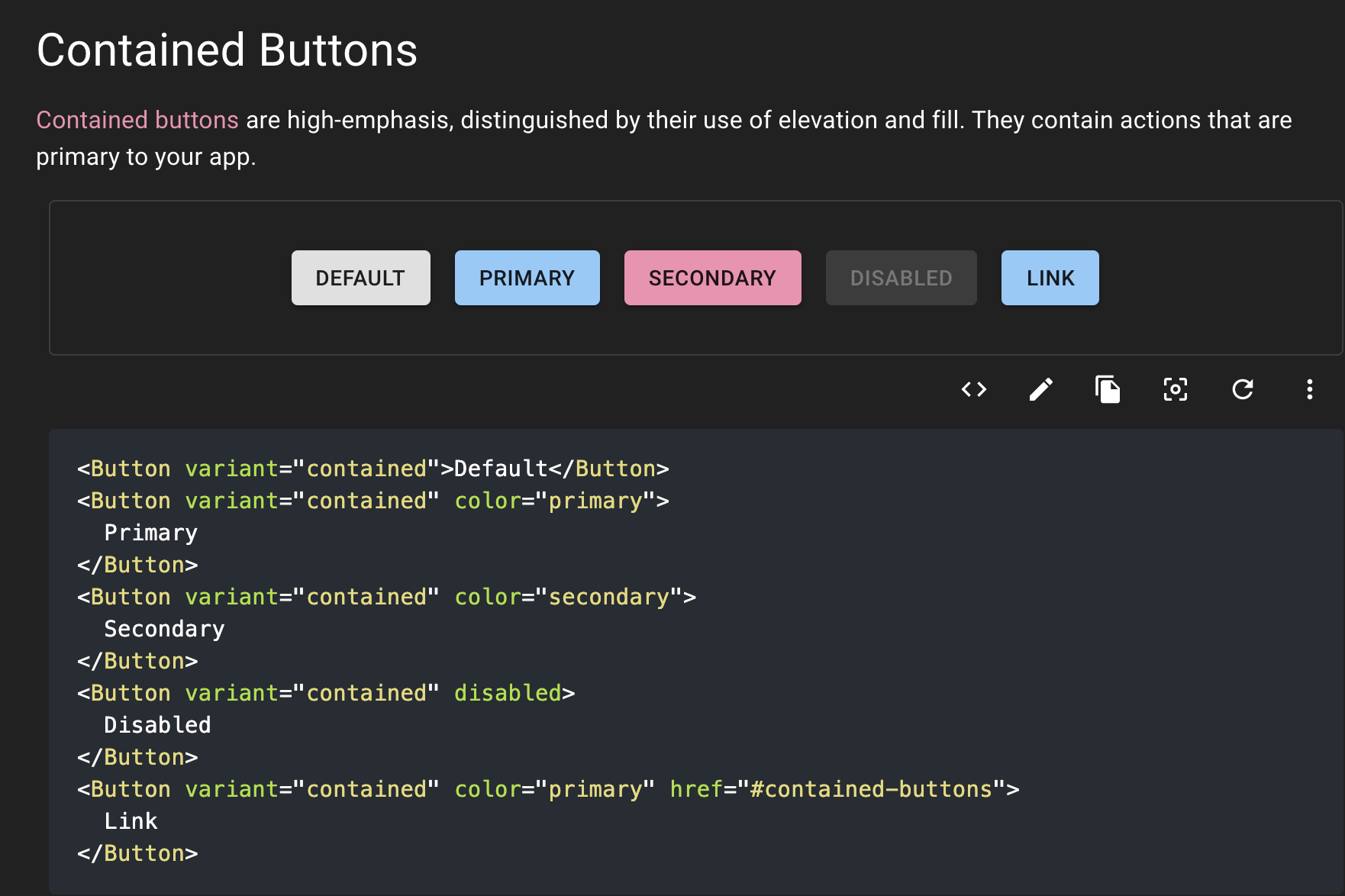
저는 버튼을 사용했으니 버튼 문서를 살펴보면 아래와 같이 자세한 설명이 있습니다

아웃라인만 있는 버튼을 만들고 싶으면 아래와 같이 간단한 코드로 생성 가능!
MUI에서 기본으로 제공하는 theme 컬러가 있는데 이것도 간단히 버튼에 적용할 수 있어요
<Button variant="outlined" color="primary">
Click
</Button>
여전히 작고 볼품없지만 outline과 컬러가 적용된것을 확인 가능하죠,,,

버튼 외에도 layout, input, navigation 등 MUI에서 제공하는 컴포넌트들로만으로도 페이지 생성이 가능하다니,,,
정말 편리하네,,,,,👍🏻
'📍 Front-End > 🜸 React.js' 카테고리의 다른 글
| [React/리액트] 리액트로 .txt 파일 다운로드 예제 (0) | 2022.02.10 |
|---|---|
| [React-select] Select 컴포넌트에 z-index 적용하기 (0) | 2022.02.04 |
| [React.js/Material-UI] 리액트에서 Material-UI 사용하기 - custom theme 적용 (0) | 2021.10.11 |
| [React.js/Material-UI] 리액트에서 Material-UI 사용하기 - custom style 적용 (0) | 2021.10.10 |
| [React/React Hook] useEffect(), useCallback() (0) | 2021.07.27 |


댓글